고정 헤더 영역
상세 컨텐츠
본문
나 사실 똑쟁이일지도?
미디어파이프 오류나던거 드디어 해결했다.
사실 우리 팀 제스처 인식 기능은 미디어파이프가 다라.. 이거 안되면 암것도 못해서 우린 망해따🤯 하고 있었는데
며칠동안 고민한거 치고는 넘나 간단히 해결해버림
미디어파이프 오류 해결
동적 제스처 모델 학습에 실패하고.. 시간이 지나 오랜만에 미디어파이프를 실행해보는데 갑자기 안된다......


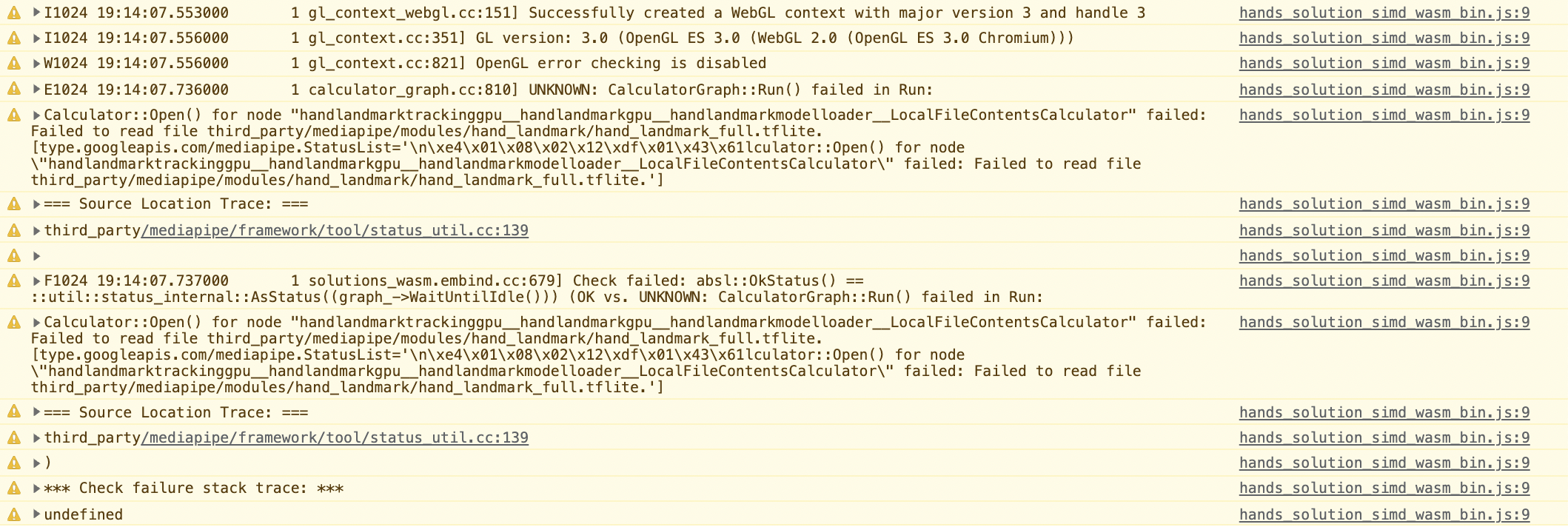
이런 오류들이 나면서 미디어파이프가 불러와지지 않는다..!
처음에는 오타가 났나 했는데 좀 읽어보니 미디어파이프를 cdn 태그로 불러오는데 뭔가 문제가 있는 듯 하다. 구글링하여 찾아보니
[GIT] https://github.com/google/mediapipe/issues/1987
Human pose detection and tracking (javascript) Error · Issue #1987 · google/mediapipe
Error after adding new functionality (models with complexity 0, 1, 2) to Human pose detection and tracking (javascript) Full stack trace: pose_solution_wasm_bin.js:9 Uncaught (in promise) RuntimeEr...
github.com
[stackoverflow] https://stackoverflow.com/questions/65387563/several-different-errors-occur-when-using-mediapipe-pose
Several different errors occur when using mediapipe pose
I wanted to try and use the new Mediapipe pose as an alternative to posenet, but I encountered several errors when using it in my webpage, which can be found at https://glitch.com/edit/#!/prong-
stackoverflow.com
미디어파이프 cdn 사용했을 때 비슷한 오류가 나는 사람들이 많았다.
대부분 올해 중순 들어서 최근 발생한거 같기도하고.. 어쨋든 이렇다할 해결방법이 딱 나와있는건 없었다ㅠㅠ
cdn 오류 해결 방법을 구글링하여(jquery cdn 사용할때도 종종 발생하는듯!) 비슷한 방법으로 해결하려했지만 이마저도 실패
오류가 나는 원인은 아직도 잘 모르겠다.
- 가장 유력한 건 버전문제(?) 인것 같음, 실제로 버전(주로 0.3)을 명시함으로서 문제가 해결되는 사람도 있는듯 하다
- 어디서는 크롬문제라 하여 사파리, 파이어폭스 등등에서 실행해봤지만 동일하게 실행되지 않았고
- ios는 안된다 이런 말이 있길래 관련하여 찾아보니 이는 이미 해결된 문제라고 한당
포기하고 cdn이 아니라 노드 모듈을 불러와 사용해야하나 고민중.. 마지막으로 깃허브에서 다른 사람들의 코드를 열심히 찾아보다..!
해결방법은 의외로 간단했다.

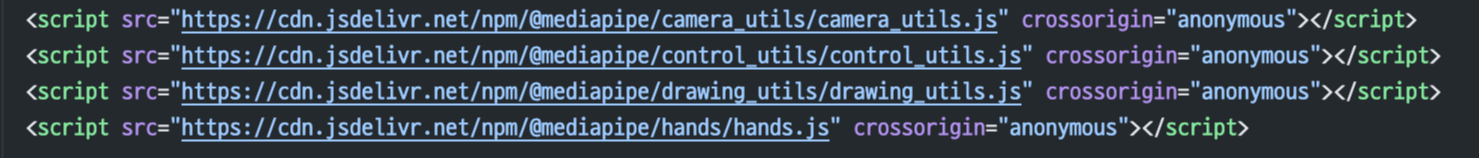
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/camera_utils@0.1/camera_utils.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/control_utils@0.1/control_utils.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/drawing_utils@0.2/drawing_utils.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/hands@0.1/hands.js" crossorigin="anonymous"></script>

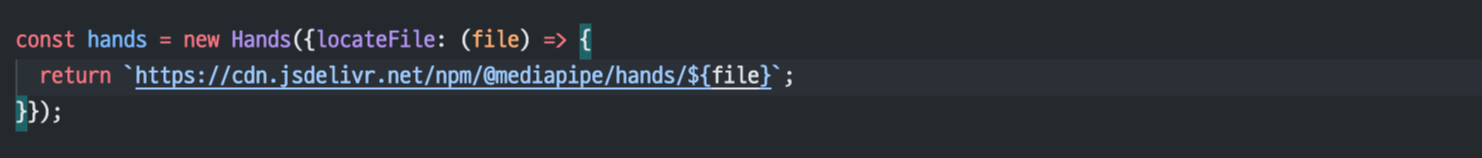
const hands = new Hands({locateFile: (file) => {
return `https://cdn.jsdelivr.net/npm/@mediapipe/hands@0.1/${file}`;
}});대부분 0.3으로 버전을 명시하라고 되어있었는데 의외로 0.1로 명시하면서 문제가 가볍게 해결되었다!
노드 socket.io 이용하여 실시간 채팅 서버 만들기
이거는 이전에 소켓 공부하면서 구글링하다가 찾은 예제인데 근래 한것중에 잴 재밌었던거라 그냥 포스팅함
[참고] https://fred16157.github.io/node.js/nodejs-socketio-communication-basic/
Node.js 서버에서 Socket.IO로 실시간 통신하기 - 기초
Node.js로 사용자와 HTTP로 통신하는 것은 Express나 내장된 http 모듈로 해본 적이 있을 것이다. 하지만 채팅같은 실시간으로 데이터를 주고받아야 하는 서비스는 어떻게 구현해야 할 것인지 막막할
fred16157.github.io
📄 server.js
- 모듈
var app = require('express')();
var server = require('http').createServer(app);
var io = require('socket.io')(server);- 템플릿엔진 ejs 설정 & 라우팅
app.set('view engine', 'ejs'); // 렌더링 엔진 모드를 ejs로 설정
app.set('views', __dirname + '/views'); // ejs이 있는 폴더를 지정
app.get('/', (req, res) => {
res.render('index'); // index.ejs
})- 소켓통신 서버부분
io.on('connection', (socket) => { // 소켓 연결이 들어오면 실행되는 이벤트
// socket 변수에는 실행 시점에 연결한 상대와 연결된 소켓의 객체가 들어있다.
// 연결한 상대에게 데이터 전송(usercount)
socket.emit('usercount', io.engine.clientsCount);
// 서버에서 정보 수신
socket.on('message', (msg) => {
// msg에는 클라이언트에서 전송한 매개변수가 담겨있으며 매개변수의 수에는 제한이 없다.
console.log('Message received: ' + msg);
// io.emit으로 연결된 모든 소켓들에 신호를 보냄
io.emit('message', msg);
});
});- 서버 구동
server.listen(3000, function() {
console.log('Listening on http://localhost:3000/');
});
🗂 views > 📄 index.ejs
- html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>socket.io 예제</title>
</head>
<body>
<ul id="messages" type="none">
<li id="usercount"></li>
</ul>
<form id="msgform">
<input id="msginput" autocomplete="off" type="text">
<button type="submit">전송</button>
</form>
<script src="/socket.io/socket.io.js"></script>
</body>
</html>- script
var socket = io();
var msgform = document.getElementById('msgform');// 서버에서 데이터(usercount) 전달받아서 HTML 작성
socket.on('usercount', (count) => {
var userCounter = document.getElementById('usercount');
userCounter.innerText = "현재 " + count + "명이 서버에 접속해있습니다.";
});// 메시지 수신시 HTML에 메시지 내용 작성
socket.on('message', (msg) => {
var messageList = document.getElementById('messages');
var messageTag = document.createElement("li");
messageTag.innerText = msg;
messageList.appendChild(messageTag);
});msgform.onsubmit = (e) => {
e.preventDefault();
var msginput = document.getElementById('msginput');
// socket.emit으로 서버에 데이터(messeage) 전달
socket.emit('message', msginput.value);
msginput.value = "";
};
이후 구현해야하는 관리 시스템 주문 알림도 동일하게 소켓을 이용해야해서 잘 배운 것 같다.
자바 소켓도 좀 배워서 스프링으로 재밌는거 만들어보고싶다ㅠ
'학부 > 캡스톤(a.k.a 졸작)' 카테고리의 다른 글
| [캡스톤 일지] ~ 11.04(2) NCP 문자 메시지 발송 API (0) | 2021.11.08 |
|---|---|
| [캡스톤 일지] ~ 11.04(1) 웹 쿠키 이용한 장바구니 기능 구현 (0) | 2021.11.08 |
| [캡스톤 일지] ~10.21 NodeJS TDD 웹개발 훑어보기(2) (0) | 2021.10.23 |
| [캡스톤 일지] ~10.16 robotjs 이용한 마우스 커서 이동 (0) | 2021.10.16 |
| [캡스톤 일지] ~10.13 미디어파이프 이용한 정적제스처 인식과 문제 발생 (0) | 2021.10.14 |
댓글 영역