고정 헤더 영역
상세 컨텐츠
본문
기술면접 준비(3) HTTP 웹 통신

Q. 웹서버(Web Server)
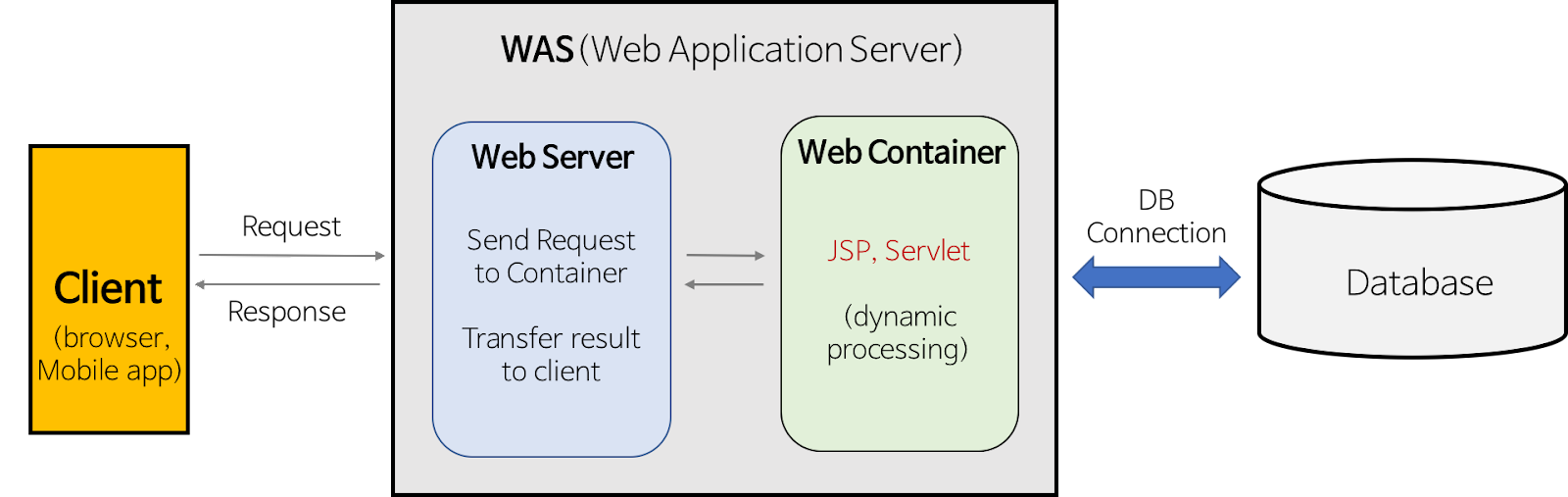
A. 웹서버는 하드웨어와 소프트웨어 관점에서 그 의미가 나뉜다. 소프트웨어로서의 의미는 웹 클라이언트(브라우저)로부터 HTTP 프로토콜을 통해 요청을 받아들이고 HTML과 같은 정적 웹페이지를 반환하는 것이다. 웹 서버가 동적 컨텐츠를 요청받으면 WAS에 요청을 보내고 그 응답값을 클라이언트에 반환한다.
하드웨어로서의 의미는 소프트웨어의 의미를 지니는 서버가 실행되고있는 컴퓨터를 의미한다.
Q. WAS(Web Application Server)
A. WAS란 웹서버와 웹 컨테이너가 합쳐진 형태로 웹 서버 단독으로는 수행할 수 없는 DB 조회나 다양한 로직 처리가 필요한 동적 컨텐츠를 제공한다. WAS는 웹서버의 기능을 구조적으로 분리하고자 고안되었다. 주로 데이터베이스 서버와 함께 수행되며 분산 트랜잭션, 보안, 메시징 등 분산 처리 환경에서 사용된다. 프로그램 실행 환경과 데이터베이스 접속, 여러 개의 트랜잭션 관리, 비즈니스 로직 수행 등을 담당한다.
Q. 웹서버와 WAS의 차이점
A. 웹서버는 클라이언트로부터 요청을 받아 정적 컨텐츠를 반환하고 동적 컨텐츠 요청의 경우 WAS에 전달, 응답을 다시 클라이언트로 전달하는 역할을 하며 WAS는 여기서 동적 컨텐츠를 담당한다. 주로 비즈니스 로직 수행과 데이터베이스 조회, 여러 트랜잭션을 관리한다.
Q. 웹 컨테이너란
A. 웹 컨테이너는 웹 서버의 컴포넌트 중 하나로 JSP와 서블릿을 실행시킨다. WAS는 이런 JSP나 서블릿을 구동할 수 있는 환경을 제공한다.
Q. 서블릿(Servlet)
A. 서블릿이란 웹 페이지를 동적으로 생성하거나 데이터 처리를 수행하기 위해 자바로 작성된 프로그램이다. 자바 코드 안에 HTML 코드가 삽입된 형태로 .java가 확장자이다. 클라이언트 요청을 처리하고 그 결과를 다시 클라이언트에 전송하는 서블릿 클래스의 구현 규칙을 지킨 자바 프로그램이다. 서블릿은 자바 언어를 웹 어플리케이션에 조금 더 개발하기 쉽게 하기 위해 만든 API들이며 이 규약에 맞는 라이브러리나 클래스들을 상속 및 구현하여 만든 클래스들을 의미한다.
Q. JSP(Java Server Pages)
A. JSP은 HTML 안에 자바 코드를 삽입하는 것이다. 서블릿 기반의 서버사이드 스크립트 기술로 서블릿을 작성하지 않고도 간편하게 웹 프로그래밍을 구현하게 만든 기술이 JSP이다.
* 스크립트 기술이란 ASP, PHP처럼 미리 약속된 규정에 따라 간단한 키워드를 조합하여 입력하면 실행 시점에 각각의 키워드에 매핑되어있는 어떤 코드로 변환 후 실행되는 형태이다.
Q. JSP와 서블릿의 차이점과 동작 방식
A. 서블릿은 자바 코드로 구현하며 수정 시 다시 컴파일하고 배포해야한다. 반면 JSP는 키워드가 태그화 되어있다.
초기 자바 개발은 서블릿을 통해 이뤄졌으나 JSP 기술 발표 후 JSP만을 이용한 개발이 이뤄지다(MVC1) 다시 서블릿과 JSP를 나눠 개발(MVC2)이 이뤄지고 있다. JSP는 서블릿으로 변환되어 실행된다.
즉 서블릿은 자바 코드 안에 HTML 코드가 있는 형태의 자바 파일(클래스)로 수정 후 다시 컴파일한 후 재배포해야 한다. 반면 JSP는 HTML 코드 안에 자바 코드가 포함된 것으로 JSP가 수정된 경우 재배포할 필요 없이 WAS가 처리한다.
Q. 웹서버와 WAS의 예
A. 웹 서버에는 아파치 NGINX(엔진엑스), IIS 등이 있으며 WAS에는 톰캣, JBoss, IBM 웹 스피어 등이 있다.
* 아파치와 아파치 톰캣, 톰캣
웹서버에는 아파치가 있고 WAS에는 톰캣이 있는데 2008년 릴리즈된 톰캣5.5부터 정적 컨텐츠를 처리하는 기능이 포함되어있다. 이 기능은 웹서버로 처리하는 것과 크게 기능 차이가 없으며 톰캣이 아파치의 기능을 수행하기 때문에 아파치 톰캣이라고도 부른다.
Q. 웹서버와 WAS를 구별하는 이유는 무엇이며 WAS만 있을 경우 발생하는 문제는 무엇인가요
A. WAS만 사용해서는 안된다.
- WAS는 데이터베이스 조회나 비지니스 로직 수행에 집중해야 한다. 따라서 단순 정적 컨텐츠는 웹 서버에 맡겨 기능을 분리시킴으로써 서버 부하를 막는다. WAS가 정적 컨텐츠까지 담당하게 되면 처리량이 많아지고 그 처리가 지연되고 그 결과 페이지 노출 시간이 길어져 효율성이 떨어진다.
- WAS의 환경 설정 파일을 외부에 노출시키지 않도록 하기 위함이다. 클라이언트와의 연결이 WAS에 직접 연결되어있다면 중요한 설정 파일들이 노출될 수 있기 때문에 WAS 앞에 웹서버를 둔다. 웹서버와 WAS에 접근하는 포트를 다르게하여 방화벽을 쳐서 보안을 강화할 수 있다.
- SSL에 대한 암복호화 처리에 웹 서버에 이용하여 물리적으로 보안을 강화한다.
- 로드 밸런싱을 위해 웹 서버를 이용할 수 있다.
* 여러 서버를 사용하는 경우 트래픽을 여러 서버에 균등하게 분배한다. - 여러 웹 어플리케이션 서비스가 가능하다.
즉, 자원 이용의 효율성과 장애 극복, 배포 및 유지보수의 편의성을 위해 WAS와 웹서버를 분리한다. WAS앞에 웹서버를 두고 WAS는 웹 서버에 플러그인 형태로 설정하면 더욱 효율적인 분산 처리가 가능하다.
Q. 동적 웹페이지와 정적 웹페이지 차이
A. 정적 웹페이지는 웹서버에 저장된 HTML을 클라이언트에게 전송하는 웹 페이지이다. 사용자는 고정된 웹 페이지를 보게 되며 모든 사용자는 같은 결과의 웹 페이지를 응답받는다. 지정된 정보만 보여주기 때문에 서비스가 한정적이며 수정, 추가 작업과 관리가 어렵다. 하지만 속도가 빠르고 비용이 적다.
동적 웹페이지의 경우 요청 처리를 한 후 제작되는 HTML 페이지로 사용자는 상황, 시간에 따라 다른 웹 페이지를 보게 된다. 같은 페이지라도 사용자마다 다른 웹 페이지를 보게 된다. 동적 페이지의 경우 속도가 상대적으로 느리고 추가 비용이 발생하지만 다양한 정보를 제공한다.
Q. 웹서버의 구동 방식
A.

- 웹 서버는 클라이언트(웹 브라우저)로부터 HTTP 요청을 받는다.
- 웹서버는 클라이언트의 요청을 WAS로 전달한다.
- WAS는 관련된 서블릿을 메모리에 올린다.
- WAS는 web.xml을 참조하여 해당 서블릿에 대한 쓰레드를 생성한다.
- HttpServletRequest와 HttpServletResponse 객체를 생성하여 Servlet에 전달한다.
- 쓰레드는 서블릿의 service() 메서드를 호출한다.
- service() 메서드는 요청에 맞게 doGet() 또는 doPost() 메서드를 호출한다.
-> protected doGet(HttpServletRequest request, HttpServletResponse response) - doGet() 또는 doPost() 메서드는 인자에 맞게 생성된 적절한 동적 페이지를 응답 객체에 담아 WAS에 전달한다.
- WAS는 응답 객체를 HttpResponse 형태로 바꿔 웹서버에 전달한다.
- 생성된 쓰레드를 종료하고 HttpServletRequest와 HttpServletResponse 객체를 제거한다.
Q. 로드밸런싱(Load Balancing)
A. 부하 분산 또는 로드 밸런싱이란 컴퓨터 네트워크 기술의 일정으로 둘 혹은 셋 이상의 중앙처리장치 또는 저장장치와 같은 컴퓨터 자원에게 작업을 나누는 것을 의미한다.
Q. 트래픽 분산처리가 필요한 경우와 그 방안 예시
A. 메시징 서비스나 많은 트래픽이 예상되는 서비스의 경우 과도한 트래픽이 몰릴 경우를 대비하여 분산처리 기능을 지니고 있어야한다.
그 방안으로는 로드 밸런싱, Stateless(무상태) 설계 등이 있고 데이터베이스 차원에서는 샤딩이나 인덱싱등이 있다.
Q. 쿠키(Cookie)와 세션(Session)의 차이점
A. 쿠키와 세션의 가장 큰 차이점은 저장 위치이다. 쿠키의 경우 서버의 자원을 이용하지 않고 브라우저에 저장되며 세션의 경우 서버에 저장된다. 쿠키가 속도면에서 우수하나 요청 과정에서 스니핑당할 우려가 있어 보안에 취약하지만 세션은 쿠키를 이용해 세션 아이디만 저장함으로 보안성이 높다.
그 다음 중요한 것은 라이프 사이클로 쿠키도 만료 기간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 정보가 유지될 수 있다. 만료 기간을 따로 지정하는 것도 가능하다. 반면 세션도 만료 기간을 정할 수 있지만 브라우저가 종료되면 만료 기간에 상관없이 삭제된다.
- 쿠키
클라이언트(브라우저) 로컬에 저장되는 (키: 값)의 데이터 파일로 서버의 자원을 이용하지 않는다. 사용자가 따로 요청하지 않아도 브라우저가 요청 시 요청 헤더에 넣어 자동으로 서버에 전송한다. 브라우저가 닫혀도 유지되며 속도가 빠르다. 예로 아이디와 비밀번호 저장, 쇼핑몰 장바구니 등이 있다. - 세션
서버에 저장되어 서버측에서 관리하여 서버 자원을 사용한다. 세션 ID를 부여하여 웹 브라우저가 서버에 접속해 종료할 때까지 인증 상태를 유지한다. 사용자가 많아질수록 서버 메모리를 많이 차지하여 성능저하를 일으킬 수 있다. 보안 면에서는 쿠키보다 유리하나 속도는 느리다. 활용하는 예로 로그인이 있다.
Q. Stateful(상태)와 Stateless(무상태)
A.
- Stateless(무상태)
서버와 클라이언트 간의 상태를 유지하지 않는다. 즉 서버가 클라이언트의 이전 정보를 유지하지 않는 것이다. 클라이언트의 상태를 서버에 유지하지 않고 클라이언트로부터 새로 도착한 요청에만 의존하여 서비스를 제공하며 세션과 쿠키를 이용하여 상태를 유지한다. - Stateful(무상태)
서버와 클라이언트 간의 상태를 유지하는 것이다. 서버의 현재 상태(클라이언트에 관한 정보)에 따라 클라이언트에 대한 응답이 달라진다. 네트워크가 안정적인 경우 stateful 서버를 사용하는 것이 유리하다.
Q. 서버기반 인증 vs 토큰기반 인증
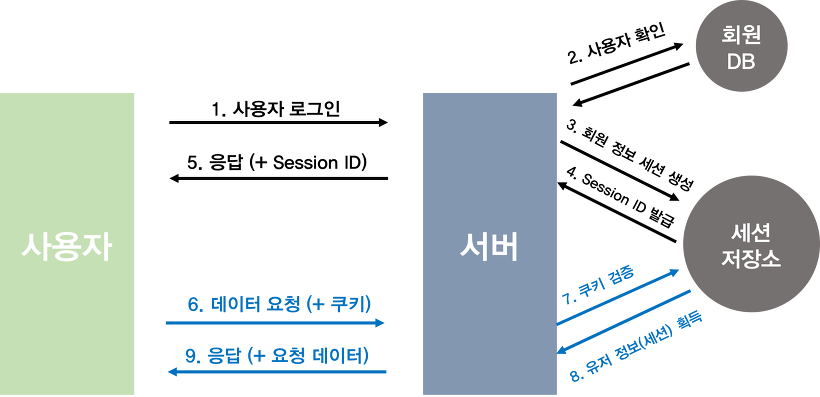
A. 서버기반인증은 세션과 쿠키 기반의 인증 방식이다.

- 서버에 세션 저장 후 응답 시 세션 아이디를 반환한다.
- 브라우저는 이 세션 아이디를 쿠키로 저장한다.
- 요청 시마다 해당 쿠키값(세션 아이디)을 헤더에 포함시켜 서버에 전송한다.
- 서버는 쿠키값으로 전달받은 세션 아이디로 사용자 정보를 확인한다.
서버 기반 인증 방식의 문제점은 사용자 증가 시 서버에 저장된 세션 증가로 서버 램에 과부화 문제가 발생한다(서버는 세션 자원을 이용하기 때문). 증가된 트래픽을 처리하기 위해서는 서버를 확장하고 세션을 분산시키는 시스템을 설계해야 한다. 또한 쿠키는 단일 도메인 및 서브 도메인에서만 작동하도록 설계되어있어 여러 도메인에서 관리하는 것이 번거롭다(CORS).
이러한 서버 기반 인증 방식의 문제점 보완을 위해 사용되는 것이 토큰 기반 인증 방식이다. 최근 json 포맷을 이용하는 jwt(Json Web Token)를 주로 사용한다.

- 사용자가 아이디와 비밀번호로 로그인을 한다.
- 서버 측에서 해당 정보를 검증한다
- 정보가 검증되면 서버에서 사용자에게 signed 토큰을 발급한다.
- 클라이언트 측에서 전달받은 토큰을 저장해두고 서버에 요청을 할 때마다 해당 토큰을 서버에 함께 전달한다. 이때 HTTP 요청 헤더에 토큰을 포함한다.
- 서버는 토큰을 검증하고 요청에 응답한다.
해당 방식의 장점으로는 Stateless 서버로의 확장에 매우 적합하며 쿠키 사용에 의한 취약점이 사라진다. 하지만 토큰 환경의 취약점도 주의해야 한다. 토큰에 선택적인 권한만 부여하여 발급이 가능하고 OAuth의 경우 소셜 계정을 이용하여 다른 웹서비스에서도 로그인이 가능하다. 어떤 도메인이나 디바이스에서도 토큰만 유효하다면 요청이 정상적으로 처리되어 CORS 문제를 해결한다.
Q. 동기와 비동기의 동작 방식
A. 동기 방식의 경우 서버에 요청을 보내면 응답이 반환되어야 이후 작업을 수행할 수 있다.
반면 비동기 방식의 경우 요청의 응답 여부와 상관 없이 다음 동작을 수행할 수 있다. 동기 방식은 더 간단하고 직관적일 수 있으나 응답이 오기까지 대기해야한다는 문제가 있다. 비동기 방식을 사용하면 응답을 기다리는 동안 다른 작업을 수행할 수 있다는 장점이 있다.
Q. AJAX(Asynchronous JavaScript and XML)
A. 비동기 자바스크립트와 XML로 서버와 통신하기 위해 XMLHttpRequest객체를 사용하는 것이다. Json, XML, HTML, 일반 텍스트 형식 등 다양한 포맷을 주고받을 수 있다.
페이지 새로고침 없이 서버에 요청이 가능하며 동적 웹 페이지를 구현하고 서버로부터 데이터를 받고 작업을 수행하는 비동기 방식으로 동작한다.
하지만 AJAX는 클라이언트가 서버에 데이터를 요청하는 클라이언트 풀링 방식으로 서버 푸시 방식의 실시간 서비스는 만들 수 없다. 또한 바이너리 데이터는 주고받을 수 없으며 AJAX 스크립트가 포함된 서버가 아닌 다른 서버로의 AJAX 요청은 보낼 수 없다.
* 클라이언트 풀링(Client Pooling) 방식이란 사용자가 직접 원하는 정보를 서버에게 요청하여 얻는 방식을 의미한다.
* 서버 푸시(Server Push) 방식은 사용자가 요청하지 않아도 서버가 알아서 자동으로 특정 정보를 제공하는 것을 의미한다.
Q. HTTP(HyperText Transfer Protocol) 프로토콜
A. 인터넷 상에서 데이터를 주고 받기 위한 서버/클라이언트 모델을 따르는 프로토콜이다. 애플리케이션 레벨의 프로토콜로 TCP/IP 위에서 작동한다. HTTP는 HTML, 이미지, 동영상, 오디오, 텍스트 등 다양한 종류의 데이터를 전송할 수 있다.
Q. HTTP 동작 원리
A. HTTP는 서버/클라이언트 모델을 따른다. 클라이언트에서 요청을 보내면 서버에서 요청을 처리하여 다시 클라이언트로 응답을 보낸다. 클라이언트는 URI를 이용해 서버에 접속하고 데이터를 요청한다.
웹 서버의 표준 포트는 80번이다.
Q. HTTP와 HTTPS의 차이점
A. HTTP는 암호화되지 않은 평문 데이터를 전송하기 때문에 보안에 취약하다. 이러한 문제 해결을 위해 HTTPS가 등장하였다. HTTPS는 HTTP에 데이터 암호화가 포함된 프로토콜이다.
Q. HTTPS(HyperText Transfer Protocol Secure) 동작 방식
A. HTTPS는 HTTP에 보안 기능을 추가한 것이다.

- 브라우저가 도메인에 접속하면 웹 서버는 CA에서 발급받은 인증서를 웹 브라우저에 보낸다.
- 이 인증서에는 CA의 개인키로 암호화된 사이트의 정보와 공개키가 들어있다.
- 웹 브라우저는 이미 가지고 있는 인증기관이 공개키로 웹 서버에서 받은 인증서를 복호화해서 확인한다.
- 웹 브라우저는 실제 데이터의 암호화에 사용될 대칭키(비밀키)를 생성하고 인증서에서 꺼낸 웹 서버의 공개키로 암호화하여 웹 서버로 보낸다.
- 웹 서버는 브라우저에서 받은 암호화된 대칭키를 개인키로 복호화하여 확인한다.
- 웹 서버는 복호화한 대칭키를 통하여 데이터를 주고 받는다.
Q. SSL(Secure Socket Layer, TLS Transport Layer Security)
A. 클라이언트와 서버 간 통신을 위해 공인된 제 3업체(CA)에서 보증하는 전자 문서(증명서)
통신 내용이 노출, 변경되는 것을 방지한다. 클라이언트에서 접속하려는 서버가 신뢰할 수 있는 서버인지 확인한다. SSL 통신에 사용할 공개키를 클라이언트에게 제공한다.
443 포트를 이용한다
* 대칭키와 비대칭키
- 대칭키 암호화
인코딩과 디코딩에 같은 키를 사용하는 암호화 알고리즘
발송자와 수신자가 대화하려면 둘 다 공유키를 가져야 한다.
예) AES - 비대칭키 암호화
인코딩과 디코딩에 다른 키를 사용하는 암호화 알고리즘
Q. URL, URI, URN
A.

- URL(Uniform Resource Locator)
네트워크상에서 리소스가 어디 있는지 알려주기 위한 규약이다.
FTP, SMTP 등 다른 프로토콜에서도 사용할 수 있다. - URN
URI의 표준 포맷 중 하나로 이름으로 리소스를 특정하는 URI이다.
리소스를 영구적이고 유일하게 식별할 수 있는 URI로 리소스 접근 방법과 웹 상의 위치가 표기되지 않는다.(리소스 자체를 특정하는 것을 목표)
실제 자원을 찾기 위해 URN -> URL로 변환하여 이용 - URI(Uniform Resource Identifier)
인터넷 자원을 나타내는 유일한 주소이다. URI의 존재는 인터넷에서 요구되는 기본조건으로 인터넷 프로토콜에 항상 붙어다닌다.

Q. RESTful API란
A. REST란 웹에 존재하는 모든 자원(문서, 이미지, 동영상 등)에 고유한 URI를 부여하여 활용하는 것으로 자원을 정의하고 자원에 대한 주소를 지정하는 방법론이다. HTTP 메서드(GET, POST, PUT, DELETE)를 통해 CRUD 연산을 수행한다.
자원(URI) / 행위(HTTP Method) / 표현 세 가지 구성요소로 나뉜다.
REST 규칙
- 일관성있는 인터페이스로 HTTP 표준 프로토콜만 따른다면 모든 플랫폼에서 사용 가능한 아키텍처이다.
- 자원이 있는 서버는 API를 제공하고 자원을 요청하는 클라이언트는 사용자 인증 관련을 담당하여 둘의 역할이 구분되고 개발 내용이 명확하다.
- 무상태성을 유지한다.
이전 요청이 다음 요청에 연관되지 않아야 하고 서버는 각각의 요청을 완전히 다른 것으로 인식하고 처리해야한다. - 캐싱 기능을 적용한다. HTTP의 웹 표준을 그대로 사용하기 때문에 캐시 기능이 적용 가능하며 응답시간이 빨라지고 트랜잭션이 발생하지 않아 대용량 요청에 효율적이다.
- 클라이언트는 API만 호출하므로 직접 통신하는 것인지 중간 서버와 통신하는지 알 수 없다.
프록시 서버, 로드 밸런싱, 암호화 계층 등 중간 매체를 사용해 구조상의 유연함을 둘 수 있다. - Rest API 메시지만으로 그 요청이 어떤 행위인지 쉽게 이해 가능하다.
REST API는 REST 특징을 기반으로 API를 제공하는 것으로 Restful API는 REST의 규칙을 잘 지켜 설계된 API이다.
Q. RESTful API 설계 주의사항
A.
- 소문자를 사용한다.
- 밑줄(_) 대신 하이픈(-)을 사용한다. 가급적 하이픈 사용도 최소화한다.
- 슬래시(/)는 계층 관계를 나타낼 때 사용한다.
URL의 마지막에 슬래시(/)를 포함하지 않는다. - URI는 정보의 자원을 표현해야한다. 리소스명은 동사가 아닌 명사를 사용한다.
- 자원의 행위는 URL 대신 HTTP 메서드에 포함시켜야 한다.
URL는 자원을 표현하는데 중점을 두어야하기 때문에 정보의 자원을 표현해야하며 동사보다는 명사를 사용해야한다.
컨트롤 자원을 의미하는 경우 예외적으로 동사를 허용한다. - 확장자를 사용하지 않는다.
Q. 대표적인 HTTP 응답 코드
A.
- 1XX Information Response
서버가 요청을 받았으나 클라이언트는 작업을 계속 진행한다. (HTTP1.0 지원x) - 2XX Successful Response 요청 처리 성공
200 요청이 성공적으로 처리되어 정보를 반환한다.
201 요청이 성공적으로 처리되어 새로운 리소스가 생성되었다. - 3XX Redirection Message 요청을 완료하기 위해 추가 작업 조치가 필요하다.
300 요청에 대해 하나 이상의 응답이 가능하다.
301 요청한 리소스의 URI가 변경되었다. 새로운 URI가 응답에서 주어질 수도 있다.
302 요청한 리소스의 URI가 일시적으로 변경되었다. 향후 요청도 동일한 URI로 해야한다. - 4XX Client Error Response, 요청의 문법이 잘못되었거나 요청을 처리할 수 없다.
400 잘못된 문법으로 인하여 서버가 요청을 이해할 수 없다.
401 Unauthorized 비인증
403 Forbidden 클라이언트가 접근 권한이 없다. 401과 다르게 서버는 클라이언트가 누군지 알고 있다.
404 Not Found 요청받은 리소스를 찾을 수 없다. 인증받지 못한 클라이언트로부터 리소스를 숨기기위해 403 대신 전송할 수도 있다. - 5XX 서버 오류
500 웹 서버에 문제가 있지만 정확한 문제에 대해 더 구체적으로 설명할 수 없다.
501 서버가 요청을 이행하는 데 필요한 기능을 지원하지 않는다.
502 게이트웨이로부터 잘못된 응답을 수신하였다. 인터넷상의 서버가 다른 서버로부터 유효하지 않은 응답을 받은 경우 발생한다.
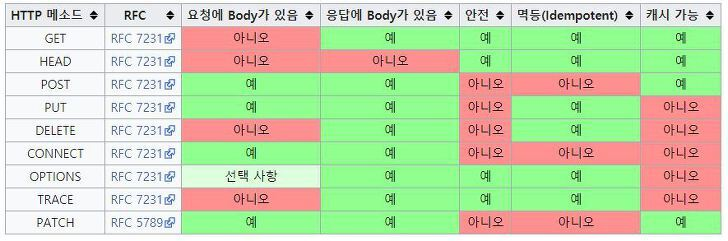
Q. HTTP 메서드
A.

- GET
요청받은 URI의 정보를 조회하여 응답한다. - HEAD
GET과 동일하지만 응답에 바디가 없고 응답코드와 헤드만 반환한다. 웹서버 정보 확인, 버전 확인 등의 용도로 사용된다. - POST
요청된 자원을 생성한다. 새로 작성된 리소스의 경우 헤더 항목에 URI 주소를 포함하여 응답한다. - PUT
요청한 자원을 수정한다. URI를 그대로 사용한다. - PATCH
PUT과 유사하지만 PUT은 전체 자원을 갱신하는 반면 PATCH는 해당 자원의 일부를 교체하는 의미로 사용한다. - DELETE
요청된 자원을 삭제한다. (안전상의 문제로 대부분 서버에서 비활성) - TRACE
원격지 서버에 루프백 메시지 호출하기 위해 테스트용으로 사용한다. - OPTIONS
웹서버에서 지원되는 메서드의 종류를 확인할 경우 사용한다. - CONNECT
* PUT / POST
POST는 클라이언트 요청 시 리소스의 위치를 지정하지 않아 여러번 수행되는 경우 매번 새로운 자원이 생성된다. 반면 PUT은 클라이언트가 명확하게 리소스의 위치를 지정하여 여러번 같은 요청이 수행되더라도 자원이 새로 생성되지 않는다.
Q. HTTP 버전별 차이
A.
- HTTP/1.1
가장 많이 사용되는 버전으로 TCP 기반(3-way-handshake)이다.
통신에 사용된 커넥션을 즉시 끊지 않고 대기하였다가 추가 요청이 있을 경우 재활용한다.
바이너리가 아닌 텍스트로 데이터를 보낸다.
요청이 동기적으로 진행된다. - HTTP/2(성능 향상 버전)
HTTP 바디가 바이너리 데이터로 전송된다(헤더나 Req Method는 여전히 문자열로 전송).
여러 요청과 응답을 병렬로 처리한다.
하나의 TCP 연결에 여러 스트림을 사용하여 TCP 연결이 1개이므로 3-way-handshake 오버헤드가 없다.
네트워크 가용성 증가로 속도 성능이 향상되었다. - HTTP/3
UDP 기반이다.
Q. 웹 캐시(Web Cache)
A. 서버 지연을 줄이기 위해 자주 사용하는 자원(정적 자원, html, image, js, css 등의 정적 자원)을 임시 저장하기 위한 기술이다.
- 브라우저 캐시
브라우저 또는 HTTP 요청을 하는 클라이언트에 의해 내부 디스크에 캐시, 공유하지 않는 한 개인에 한정된 캐시이다.
뒤로가기 혹은 이미 방문한 페이지 등 - 프록시 캐시
서버나 클라이언트가 아닌 네트워크 상에서 동작
IPS 방화벽 등에 설치되며 대기시간과 트래픽을 감소하고 접근 정책과 제한을 우회하는데 사용한다.
네트워크 대역 효율적 사용과 조직 내에 특정 웹사이트에 대한 액세스 제한의 목적을 갖는다. - 게이트웨이 캐시
서버 앞 단에 설치해 요청에 대한 캐시를 효율적으로 분배하여 가용성, 신뢰성, 성능을 향상한다.
무한대의 클라이언트에게 한정된 수의 웹서버 컨텐츠를 제공한다.
로드밸런싱, SSL, Compression 등 수행
* 캐시(Cache) 이미 가져온 데이터나 계산된 결과값을 복사본으로 저장함으로써 처리 속도를 향상시킨다.
Q. 쿠키와 캐시
A. 캐시는 html, css, js와 같은 정적 요소를 저장하기 위한 임시 저장소이다. 캐시의 목적은 빠른 웹 페이지 렌더링이다. 사용자가 직접 수동으로 삭제해주어야 한다. 쿠키 또한 정보를 저장하기 위해 사용되나 기본적으로 서버에서 보낸 파일들을 저장해 사용자의 인증을 돕는다. 만료 기간을 설정할 수 있고 시간이 지나면 자동 삭제된다.
* 세션은 서버에 저장되며 보안성은 좋지만 속도가 느리다. 브라우저 종료 시 삭제된다.
Q. CSRF(Cross Site Request Forgery)
A. 사용자 의지와 무관하게 공격자의 의도대로 서버에 특정 요청을 하도록 한다.
예를 들어 한 사용자가 서비스를 사용중이다. 공격자는 이와 비슷한 도메인을 가진 가짜 사이트를 만들어 사용자가 접속하도록 유도한다. 동일한 화면의 가짜 사이트에 사용자는 정보를 입력하고 서버에 요청을 보낸다. 하지만 실제로 서버에 요청되는 내용은 사용자의 요청이 아닌 공격자가 심어둔 내용으로 이렇게 사용자 권한을 이용해 서버에 변조된 요청을 보내는 공격 방법이 CSRF이다.
CSRF 토큰은 서버에 들어온 요청이 실제 서버에서 허용한 요청인지 확인하기 위한 토큰이다.
서버에서 뷰 페이지를 발행할때 마다 랜덤으로 생성된 토큰을 같이 준 뒤 사용자 세션에 저장한다. 그리고 사용자가 서버에 요청을 보낼 때마다 숨겨진 토큰 값이 함께 서버로 전송되는데, 서버에서는 이 토큰값이 세션에 저장된 값과 일치하는지 확인하여 해당 요청의 위조 여부를 판단한다. 일치 여부를 확인한 토큰은 바로 폐기되고 새로운 뷰 페이지 발행시마다 새로 생성된다.
Q. XSS(Cross Site Scripting)
A. 웹 어플리케이션에서 일어나는 취약점으로 관리자가 아닌 권한이 없는 사용자가 웹 사이트에 스크립트를 삽입하는 공격 기법이다.
Q. 기타 웹 서버 보안 취약점
A. OWASP-10 중 상위 5가지
- SQL Injection
서버에 특정 SQL을 입력하여 데이터베이스에 접근하는 공격이다. - XSS (크로스 사이트 스크립트)
악성 스크립트를 삽입하여 사용자의 정보를 탈취하는 방법이다. - 취약한 인증과 세션 관리
인증과 세션 관리가 올바르게 구현되지 않아 공격자로 하여금 다른 사용자의 정보로 가정해 세션, 토큰 체계를 위태롭게 하거나 다른 결함들을 악용한다. - CSRF(크로스 사이트 변조 요청)
사용자가 의도하지 않은 요청을 서버에 전송한다. - 불안한 암호화 저장
Q. 프록시 서버
A. 인터넷상에서 클라이언트를 대신하여 데이터를 가져오는 서버를 의미한다. 원래 클라이언트가 서버에 직접 접근하여 응답 내역을 가져와야하지만 프록시 서버가 대신 서버에 요청하고 클라이언트에 전달한다.
프록시 서버를 사용하는 이유와 장점
- 클라이언트 대신 요청과 응답을 주고받으며 IP를 숨길 수 있다. 즉 클라이언트의 정보를 보호할 수 있다.
- 캐시 기능을 이용함으로써 속도 성능을 향상시킨다.
프록시 서버 중 일부는 프록시 서버에 요청된 내용을 캐시에 저장해둔다. - 연결된 클라이언트의 정보를 제어할 수 있고 방문 가능한 웹사이트를 제한할 수 있다.
- 접속 우회를 위해 사용된다. 접속 제한된 곳에 접근할 수 있다.
프록시 서버를 여러대 사용하여 클라이언트의 접속 정보를 숨긴다.
Q. CORS(Cross-Origin Resource Sharing, 교차 출처 리소스 공유)
A. 추가 HTTP 헤더를 사용하여 한 출처에서 실행중인 애플리케이션이 다른 출처의 자원에 접근할 수 있도록 권한을 부여하도록 브라우저에 알려주는 체제이다.
Q. SOP(Same-Origin Policy)
A. 같은 출처에서만 리소스를 공유할 수 있다는 규칙이다. 브라우저를 거치지 않고 서버 간 통신을 할 때는 이 정책이 적용되지 않는다.
* 동일 출처(same origin)이라는 의미는 스키마, 호스트, 포트가 모두 같을 때를 말한다.
Q. REST vs SOAP
A. 둘 다 온라인 데이터 전송 방식을 의미한다.
- SOAP(Simple Object Access Protocol)은 네트워크상에서 HTTP, HTTPS, SMTP 등을 사용하여 XML 기반의 메시지를 교환을 위한 프로토콜이다.
보안, 메시지 전송 등에 있어 REST보다 더 많은 표준들이 정해져 있다. - REST는 웹에 존재하는 모든 자원에 고유한 주소를 부여하여 데이터를 주고받는 아키텍처 스타일이다.

* API란 서버의 특정 부분에 접속해 데이터와 서비스를 이용할 수 있게 해주는 소프트웨어 도구이다.
'취준 > 1. 기술면접' 카테고리의 다른 글
| [BACKEND] 백엔드 개발 기술면접 준비(6) 운영체제&네트워크 (0) | 2022.02.03 |
|---|---|
| [BACKEND] 백엔드 개발 기술면접 준비(5) 데이터베이스 (0) | 2022.02.01 |
| [BACKEND] 백엔드 개발 기술면접 준비(4) 자료구조와 알고리즘 (0) | 2022.02.01 |
| [BACKEND] 백엔드 개발 기술면접 준비(2) 스프링프레임워크(어노테이션 포함) (0) | 2022.02.01 |
| [BACKEND] 백엔드 개발 기술면접 준비(1) 객체지향프로그래밍과 자바 (0) | 2022.02.01 |
댓글 영역